✈️ Flybe website rebrand & redesign.
Project outline
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.
My role
UX designer
|
Visual designer
|
UI developer
I integrated into the eCommerce team at Flybe to deliver this work, working with their developers, product owners and their suppliers.
⏰ Timescale
2 years over multiple projects & breaks in between
Project outputs
- Redesigned homepage that modernises Flybe's eCommerce site
- A redesigned cheap-flights page to help optimize conversion rate
- Paper and digital boarding pass, email templates and user account pages
- Digital assets and living style guide
- GDPR cookie design and implementation
- Entirely rebranded & designed booking flow under project & technical constraits, worked with providers to consider and convey requirements and project scope
- Knowledge transfer to Flybe team
- Redesigned seat map selection and ancillary selection pages
- CSS for entire new booking flow and manage booking journeys
- Worked with brand agency to deliver new Virgin Connect branding, and improved past processes to again create a living style guide and rebranded booking flow journey with CSS
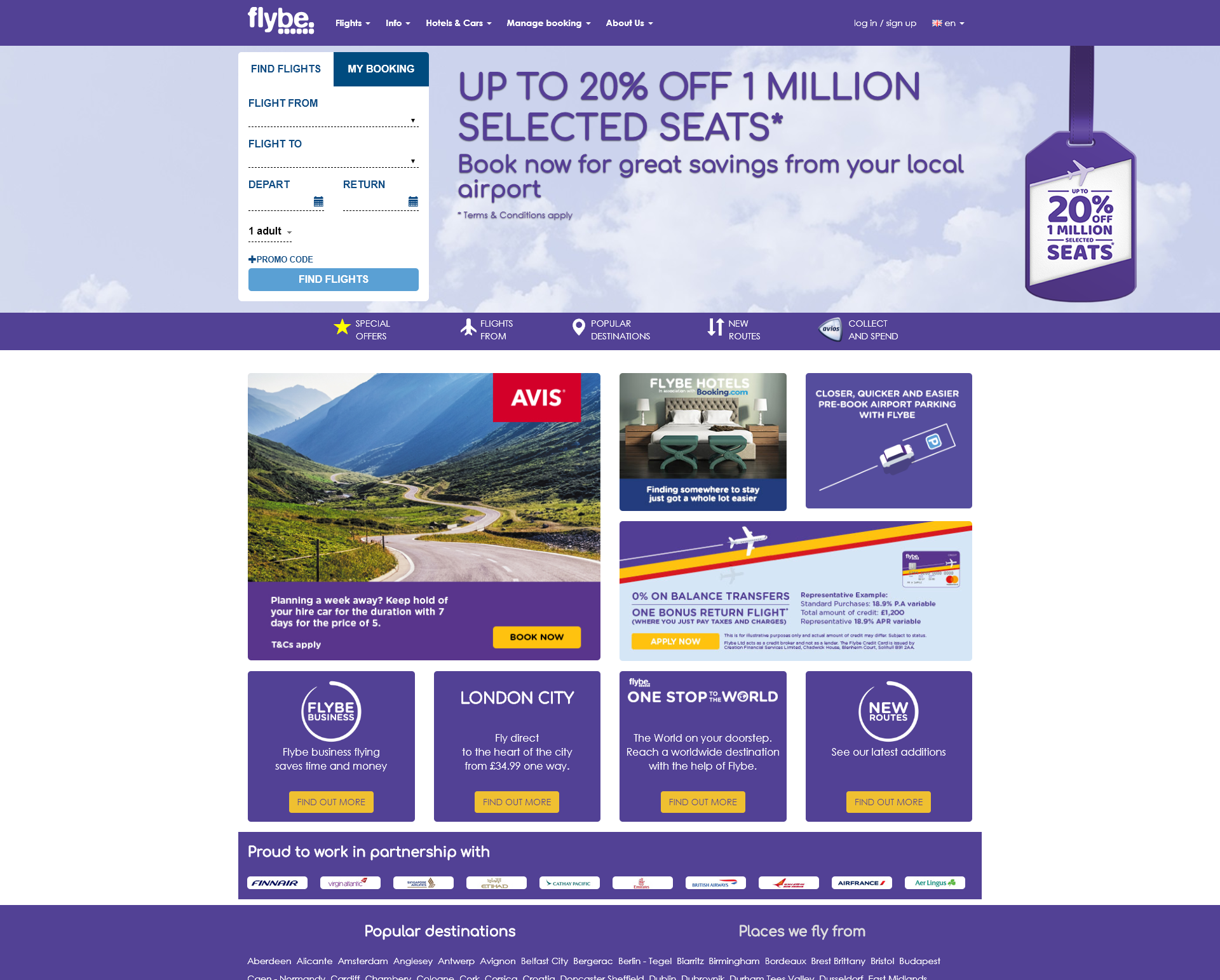
🏠 Home page.
The old home page for flybe.com required an update, to match with the new brand and bring more conversion for the company.
The home page needed to be updated to include a new "flight lock up" design, and in general have a more modern look-and-feel to align Flybe with other airline providers.


The old home page for flybe.com required an update, to match with the new brand and bring more conversion for the company.
The home page needed to be updated to include a new "flight lock up" design, and in general have a more modern look-and-feel to align Flybe with other airline providers.
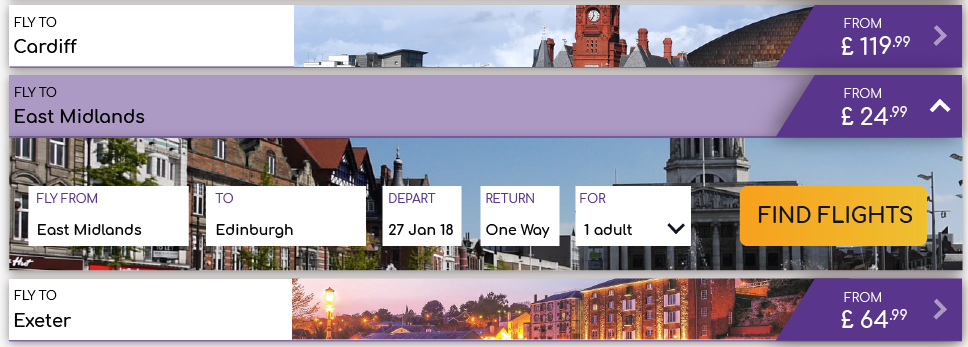
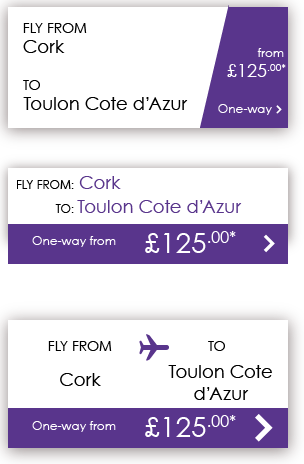
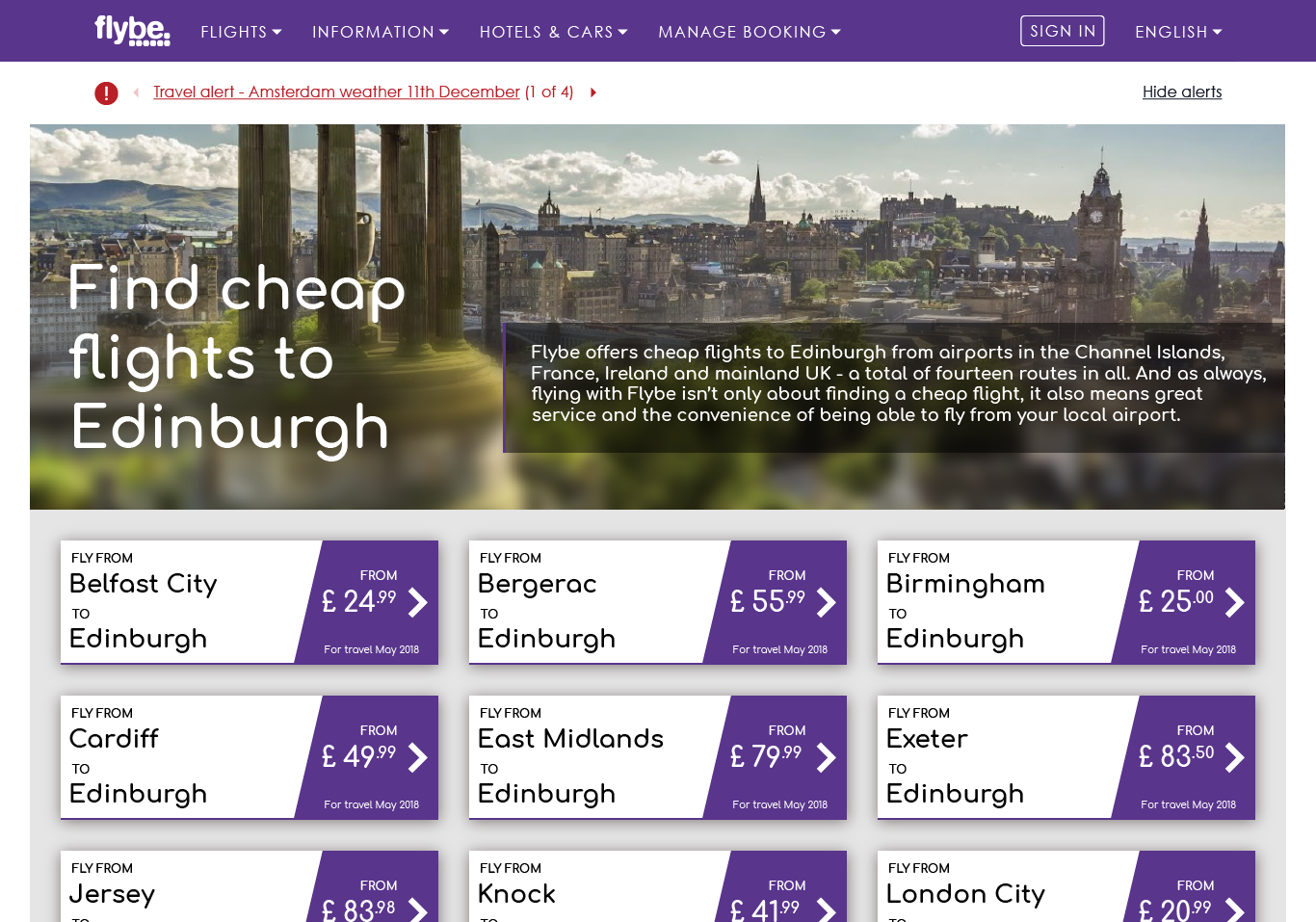
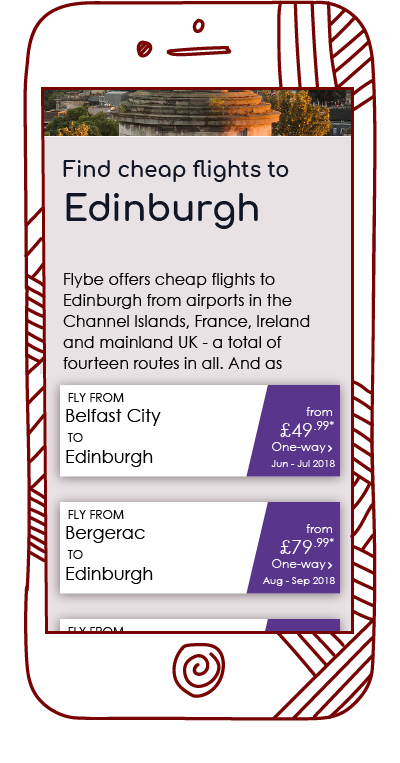
💰 Cheap flights & flight lock-up.
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.








🎫 Boarding pass.
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.
👁️ Visual assets and style guide.
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.
📖 Booking flow look & feel.
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.

Lorem ipsum
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.
🔮 The next steps.
Lorem lorem lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem lorem lorem lorem lorem. Lorem lorem lorem. Lorem lorem lorem lorem lorem lorem.